- Limited Browser Support
- Data is Too Raw
- STOMP over WebSocket
- Prefix
Problem
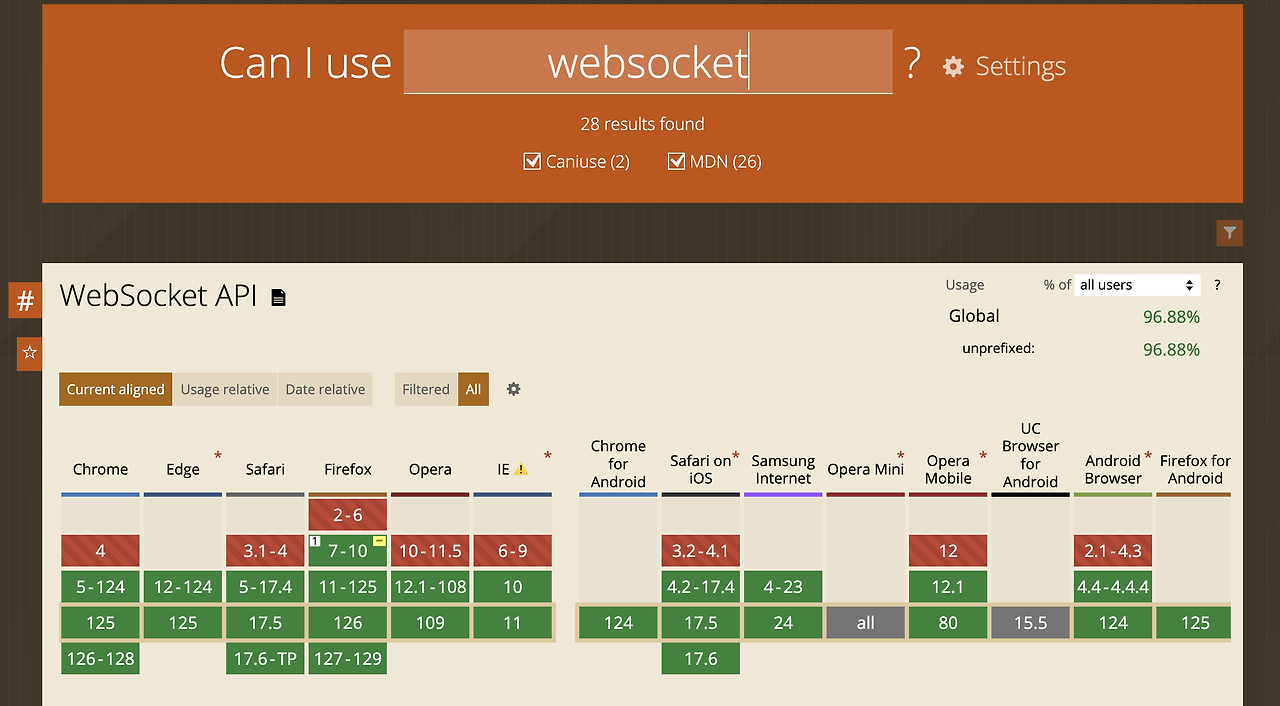
While the Can I use website indicates that most modern browsers support WebSocket,
it's important to note that it does not support in older versions and specific environments.
This limitation can affect the reach and compatibility of applications relying solely on WebSocket.

https://caniuse.com/?search=websocket
Solution: Fallback Mechanism
Environments that do not support Websocket can use alternative technologies such as polling, long polling, streaming, etc. This fallback mechanism is used to address browser compatibility issues, and libraries like SockJS or Socket.IO utilize it.
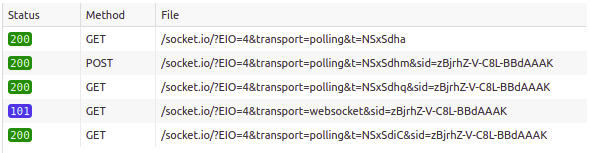
Let's slightly dive into how Socket.IO works. According to the official documentation of Socket.IO, it uses long polling as a fallback. More specifically, it initially tries to connect with long polling, and once the WebSocket connection is available, it upgrades. Cuz attempting a WebSocket connection first can lead to delays of up to 10 seconds in non-supporting environments.

-
Initial GET request: with long polling by default
-
Client -> Server data send (long-polling)
-
Data reception (long-polling)
-
WebSocket upgrade attempt
-
Upgrade successful. Final request to terminate the existing long polling connection. All subsequent communication takes place via WebSocket.
Problem
The WebSocket protocol allows for the transmission of text and binary frames, but it doesn't provide a predefined format or structure for messages. This lack of structure presents several issues:
- As projects grow, developers must design and manage complex logic for:
- Determining message types
- Handling message transmission between client and server
- Parsing incoming messages
- The flexibility in data types and message structures, while offering freedom, also introduces the burden of definition and management.
- Without a standardized approach, maintaining consistency in message handling across different parts of the application can become increasingly difficult.
These issues highlight the need for additional protocols atop WebSocket to provide more structured communication in complex applications.
Solution: STOMP Protocol
When using STOMP, messages are managed in a more structured format, enabling clear communication STOMP stands for Simple Text Oriented Messaging Protocol, a subprotocol that can be used alongside WebSocket. STOMP frames consist of COMMAND, Headers, and Body.
Let's compare how data is transmitted when sending a simple message like "Hello" using WebSocket alone and when using STOMP alongside it.
When using WebSocket alone, developers themselves must define and manage message structures using JSON, XML, text, etc.
// client -> server
{
"type": "message",
"content": "Hello"
}
// server -> client
{
"type": "response",
"content": "Server received: Hello"
}When using STOMP alongside WebSocket, the message structure follows the format defined by the STOMP protocol.
// client -> server
SEND
destination:/app/hello
content-type:application/json
{
"name": "Hello"
}
^@
// server -> client
MESSAGE
subscription:sub-0
message-id:007
destination:/topic/greetings
content-type:application/json
{
"content": "Hello, Hello!"
}
^@